Перевод More Readable CSS with CSS Custom Properties – второй статьи Серджио Гомеса о пользовательских свойствах CSS Теперь, когда вы знаете как работают пользовательские свойства CSS, можно использовать их для улучшения читаемости и облегчения поддержки кода. Важно: в статье для краткости опущены фолбэки при использовании var(), но для надёжности кода про них нужно помнить. .foo { /* для браузеров, которые не…Продолжить читать «Пишем понятный код с пользовательскими свойствами CSS»
Это перевод “CSS Custom Properties — The Basics” — первой из серии статей Серджио Гомеса о пользовательских свойствах CSS. В ней рассказываются самые основы: что такое пользовательские свойства и как ими пользоваться. Вы уже слышали о пользовательских свойствах CSS (также известных как CSS переменные) или даже имеете о них некоторое представление? Возможно, вы знаете о них из поста на developers.google.com?…Продолжить читать «Пользовательские свойства CSS. Основы»
Это статья — чек-лист того, что нужно не забыть поправить в любом проекте. Список полезных мелочей. Весь текст поделен на две части. Первая — про простые элементы страницы, такие как текст, кнопки, изображения, формы и другие. Вторая часть про производительность, масштабируемость, безопасность и доступность. Часть 1 Текст Размер шрифта и интерлиньяж Оптимальная высота строки (line-height)…Продолжить читать «Что поправить в верстке перед выпуском в продакшн?»
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention. The list for July 2016 is packed with some of the hottest open-source libraries from…Продолжить читать «15интересных JavaScript and CSS библиотек в июле 2016»
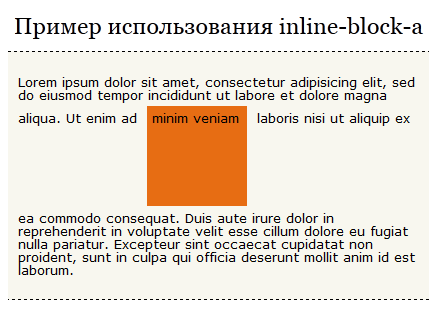
Максим Усачев 04.01.2012 Каждому, даже самому «молодому» верстальщику известны неприятности (проблемы) с интервалом между элементами, пробелами, которые вставляются между словами. Эти пробелы часто мешают нам при вёрстке того или иного блока. Избавиться от них бывает не так-то просто, а зачастую эти межсловные расстояния и вовсе ставят нас перед выбором, выбором способа решения данной проблемы. В…Продолжить читать ««Загадочные отступы» между инлайн-элементами»
24 сентября 2014, автор: Крис Койер, перевод: Алексей Симоненко Несколько раз встречал обсуждение проблемы пробелов в твиттере, а затем увидел интересный дабблет на эту тему, поэтому решил зафиксировать. Проблема вот в чём: между блочно-строчными элементами в браузере появляются пробелы, если вы форматируете HTML-код как обычно. Другими словами. <nav> <a href=«#«>Один</a> <a href=«#«>Два</a> <a href=«#«>Три</a> </nav> view raw1.html hosted with ❤ by GitHub…Продолжить читать «Борьба с пробелами между блочно-строчными элементами»
https://jsfiddle.net/arinagavrilova/3bafpxk6/ 0
https://www.w3.org/TR/CSS21/propidx.html 0
Предлагаю вашему вниманию перевод статьи How To Pick a Frontend Web Framework c сайта top.fse.guru. Привет, приятель! Ниже ты найдешь большой список компоновки инструментов и фреймворков. Не волнуйся! Ты можешь выбрать один, в котором точно уверен, или проигнорировать все и придумать свой вариант. Данная статья предназначена для того, что бы помочь тебе узнать и упорядочить…Продолжить читать «Как выбрать фреймворк для frontend-разработки»
Здравствуйте Уважаемые хабра-пользователи! Во-первых, всех с уже наступившем Новым Годом. Желаю Вам добра и развития в Вашей области деятельности! Во-вторых, в качестве подарка я подготовил небольшой инструмент, которым сам пользуюсь уже порядка полугода. Данный инструмент требует минимального времени на настройку, но это никак не влияет на отдачу, которую Вы получаете от его использования. Вопрос скорее…Продолжить читать «Подарок всем front-end разработчикам. grunt(Jade+Stylus+Watch)»