
Тенденции веб-дизайна меняются естественным образом по мере развития технологий. Идеи, которые когда-то считались экспериментальными, становятся основными, а компоненты дизайна, которые когда-то были основными, в конечном итоге устаревшими.
По мере того, как дух дизайна меняется со временем, постоянным остается одно: все зависит от первого впечатления. До 75% потребителей все еще утверждают, что визуальная привлекательность сайта влияет на их решение в том, доверять ли бизнесу. Дизайн все еще имеет значение.
Понимание текущих тенденций в дизайне может помочь решить, что может быть правильным для вас, а что является просто мимолетными дизайнерскими фантазиями. Вот восемь тенденций, которые можно будет наблюдать в 2018 году.
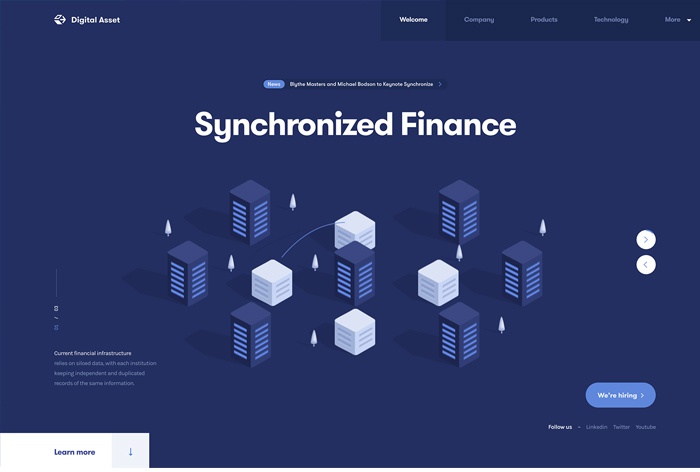
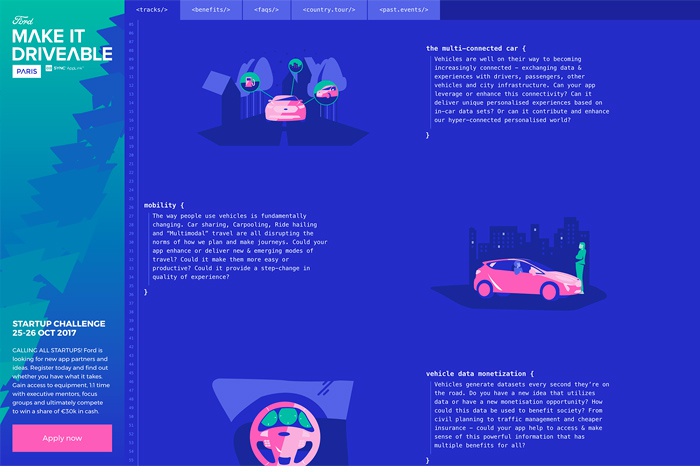
Иллюстрации
Фотография доминировала в дизайне сайта в течение нескольких лет. Большие изображения-герои — те, которые заполняют всю верхнюю часть страницы перед прокруткой — и большие фоновые изображения выросли в популярности, поскольку технология дала пользователям доступ к более быстрым подключениям к Интернету.
Большие главные изображения пользуются особой благосклонностью у бизнеса и личных блоггеров по всему миру в течение многих лет. Но по мере того как пользователи продолжают требовать более легкие и быстрые страницы, их популярность начинает слабеть. Дизайнеры все чаще обращаются к пользовательским иллюстрациям, чтобы добавить интерес и индивидуальность веб-страницам и заменить изображение-герой.
Иллюстрация дает множество преимуществ, возможно, самым большим из которых является ее относительный вес. Иллюстрации определяются математически и поэтому требуют очень мало пропускной способности для загрузки. Так как Google использует скорость загрузки страниц в качестве показателя ее удобства для пользователей, и как фактор ранжирования в mobile-first индексе, переход на иллюстрации может дать вашему сайту преимущество.
Иллюстрации также можно настроить во многих отношениях, как нельзя фотографию, давая владельцам веб-сайтов возможность создавать именно тот внешний вид и чувство, которое они хотят. Кроме того, иллюстрации могут быть использованы для передачи сложных концепций таким образом, чтобы посетители могли более легко их понять.


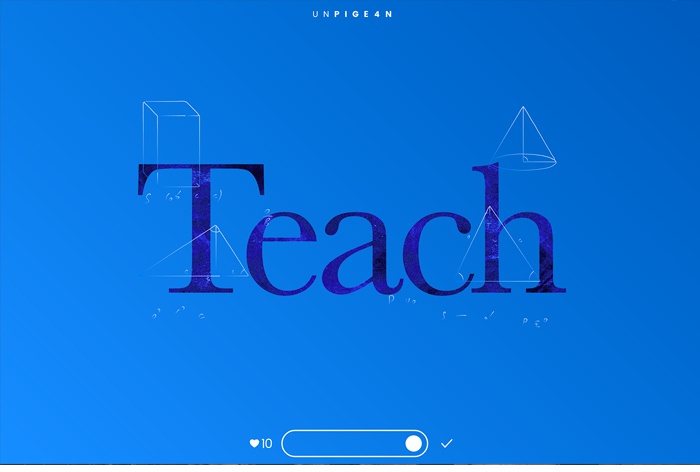
Больше, чем просто типографика
В течение многих лет дизайнеры были ограничены в выборе типографики только несколькими веб-безопасными шрифтами. Теперь, веб-шрифты широко доступны и относительно недороги. Многие бесплатны. Google предлагает коллекцию веб-шрифтов, которые бесплатны для любого пользователя. Теперь шрифты могут сиять.
Веб-сайты смешивают большие элементы символов и интересные экранные шрифты. В некоторых случаях типографика становится элементом дизайна, заменяя иллюстрации и фотографии в качестве фокуса страницы.
Использование шрифта в качестве элемента дизайна дает такие же преимущества, как и иллюстрации. Шрифт легкий по весу и легко масштабируется для чтения на любом устройстве. Веб-сайты, которые полагаются в значительной степени на шрифт, чтобы передать конкретный внешний вид, будут в состоянии обеспечить безупречный опыт независимо от того, как посетитель обращается к ним.


Скорость
Ваш сайт должен быть быстрым. Пользователи Интернета доказали, что у них есть терпение оставаться на веб-сайте и читать длинные страницы. Но у них нет терпения для страниц, которые загружаются медленно.
Google подчеркивает важность скорости загрузки страниц в течение многих лет. Исследование DoubleClick 2016 года показало, что 53% мобильных сайтов покидают, если на загрузку страницы уходит более 3 секунд. И пользователи будут продолжать ожидать еще большей скорости.
Современный веб-макет должен быть ориентирован на легкость и простоту в использовании. Каждый элемент, добавленный на страницу, должен быть тщательно рассмотрен на предмет его полезности и необходимости. Это не означает, что у вас должны быть скучные страницы, только для взаимодействия, графический или другой контент должен быть добавлен намеренно для улучшения пользовательского опыта, а не просто для показа.
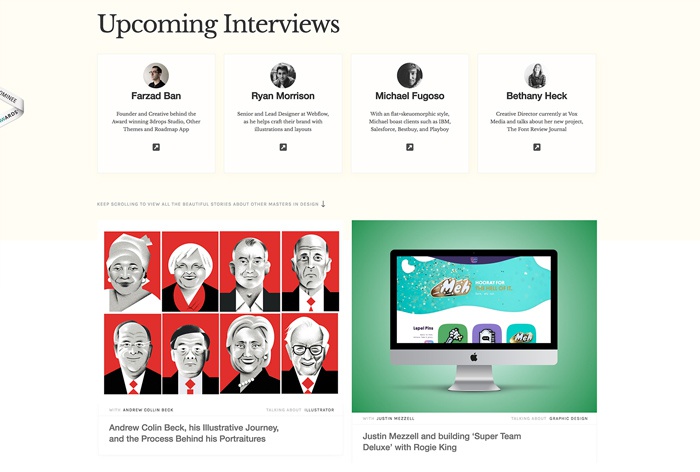
Геометрия
Геометрический и карточный макет не новы, но они пользуется популярностью благодаря росту использования мобильных устройств. Прямоугольники легко масштабируются на различных экранах от больших до небольших, и обеспечивают простой способ группировки различных типов контента. Карты также узнаваемы — любой, кто использует Google или Android-устройство, использует для просмотра контента карты.
Узнаваемость может быть преимуществом. Когда люди свободно понимают, как взаимодействовать с вашим сайтом, они, скорее всего, это сделают. Знакомые макеты обеспечивают комфорт и облегчают для посетителей поглощение контента и принятие решений.


Персонализация
Независимо от того, осознаете вы это или нет, вы ожидаете персонализации от определенных веб-сайтов, особенно платформ электронной коммерции, которые показывают вам пользовательские рекомендации на основе вашего просмотра и истории покупок. Веб-сайты, которые вы часто посещаете или являетесь их членом, приветствуют вас по имени и предлагают контент, который, вероятно, соответствует вашим предпочтениям.
Все чаще ваш опыт работы с веб-сайтами и результатами поиска уникален для вас. Персонализация — это тенденция, которая будет расти только по мере того, как машины будут использовать все большие и большие объемы данных.
Персонализация возможна на сайтах многих направлений, в том числе юридических и корпоративных, и если это сделано правильно, это может улучшить пользовательский опыт работы с вашим сайтом. Посетителям можно представлять различный контент на основе имеющихся данных, таких как местоположение посетителя, или страниц, которые посетитель просматривал в прошлом.
В некоторых программах для персонализации используется машинное обучение для выявления шаблонов способов, которыми пользователи ведут себя на вашем веб-сайте, а затем чтобы предсказать, какой контент понравится различным людям. Некоторые предлагают контент на основе настраиваемых параметров if-then.
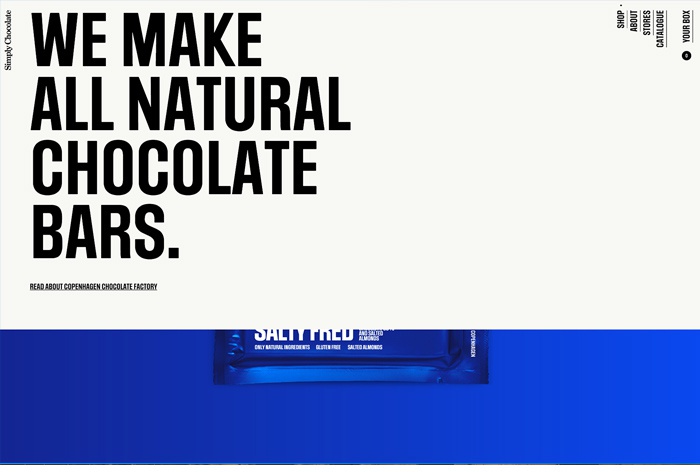
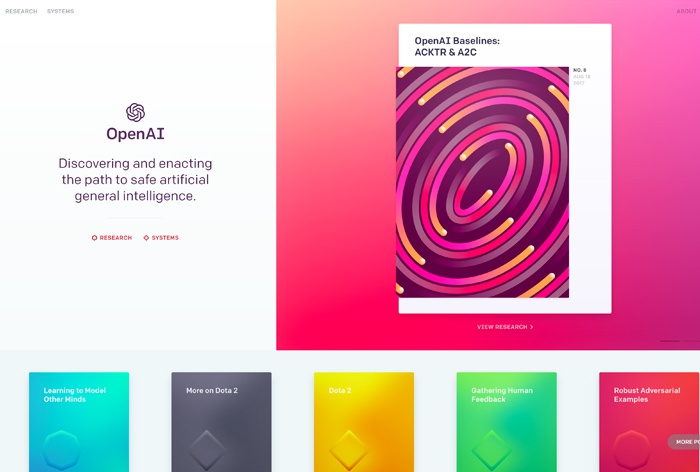
Яркие цвета и градиенты
Веб-сайты становятся ярче и ярче, используя цвета, которые напугали бы многих предприятий в прошлом. Большая, смелая графика, узоры и градиенты захватывают веб-страницы, снова заменяя более традиционные элементы дизайна, такие как фотография.
Эта тенденция подпитывается ростом приложений, которые часто используют яркие цветовые схемы. Если яркие цвета соответствуют индивидуальности вашей фирмы, обязательно начните экспериментировать. Тем не менее, яркие цвета могут быть проблемой для пользователей, особенно для пожилых людей, потому что они могут сделать веб-страницу более трудной для чтения. Тщательно рассмотрите свою аудиторию, прежде чем прыгать на яркую цветовую подножку.
Кроме того, яркая цветовая тенденция имеет меньшую вероятность долголетия, чем более классическая тенденция, такая как минимализм. Использование ярких цветовых схем может быстро состарить ваш веб-сайт, что приведет к ненужным расходам на его обновление до того, как это будет необходимо.


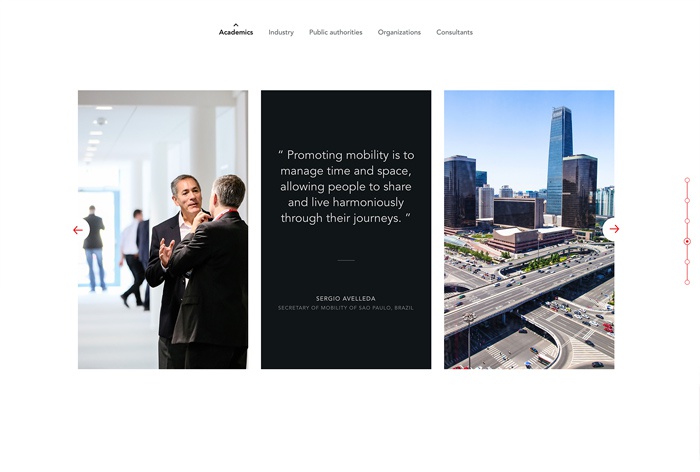
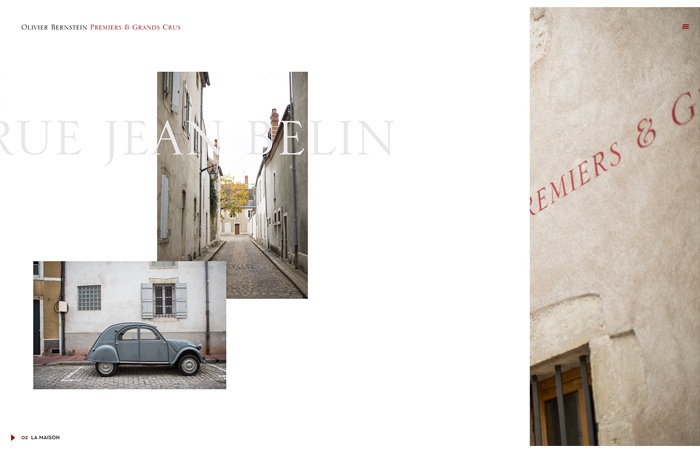
Открытая композиция и асимметрия
Веб-сайты больше не вписываются в легко определяемые размеры пикселей. Люди смотрят на веб-сайты и приложения на огромных телевизионных экранах и небольших смартфонах. В результате многие дизайнеры избегают тенденции карт и геометрии, отказываясь от закрытых макетов в пользу открытых композиций.
Открытая композиция веб-сайта выходит из традиционных ограничений столбцов. Элементы страницы могут плавать или пересекаться друг с другом, или они могут казаться падающими с края страницы. Многие веб-сайты, в которых используется открытый макет, также используют прокрутку параллакса, где разные слои сайта прокручиваются с разной скоростью. Некоторые используют анимацию для перехода между фрагментами контента в отсутствие более конкретной структуры.
Дизайн открытой композиции может быть привлекательным и визуально интересным, но для отраслей, которые должны передавать большую информацию на своих сайтах, это опасно. Перекрытие текста и изображений может создать трудности для чтения, а страницы, которые не имеют четкого разделения контента, могут стать утомительными для посетителей. Так что старайтесь использовать эту тенденцию выборочно.


Микро-взаимодействия
Микро-взаимодействие — это взаимодействие на основе задач, которое указывает, что пользователь выполнил конкретную деятельность. Оно обеспечивает мгновенную обратную связь с пользователем. Если они выполнены хорошо, то микро-взаимодействия практически незаметны, но без них многие веб-сайты кажутся необъяснимо скучными.
Примеры таких микро-взаимодействий включают в себя кратковременный шум, который указывает на нажатие кнопки или маленькую анимацию, показывающую, что на экране было что-то нажато. Вы испытываете микро-взаимодействия, когда используете клавиатуру на своем телефоне, например, или рекомендуете что-то на веб-сайте или же даете звездный рейтинг.
Заключение
Тенденции дизайна часто становятся популярными по какой-либо причине; они решают проблему или предлагают уникальный способ использования информации. Однако некоторые тенденции испытают долговечность, в то время как другие быстро исчезнут. Хороший дизайн сайта — это не просто красивое оформление. Функциональность, скорость и удобство использования влияют на то, как положительно или отрицательно люди будут рассматривать ваш сайт.
Никогда не используйте тренд только потому, что он кажется крутым. Всегда анализируйте свою целевую аудиторию и цели своего сайта.
Источник ~ Автор перевода: Елизавета Гуменюк