Это статья — чек-лист того, что нужно не забыть поправить в любом проекте. Список полезных мелочей. Весь текст поделен на две части. Первая — про простые элементы страницы, такие как текст, кнопки, изображения, формы и другие. Вторая часть про производительность, масштабируемость, безопасность и доступность. Часть 1 Текст Размер шрифта и интерлиньяж Оптимальная высота строки (line-height)…Продолжить читать «Что поправить в верстке перед выпуском в продакшн?»
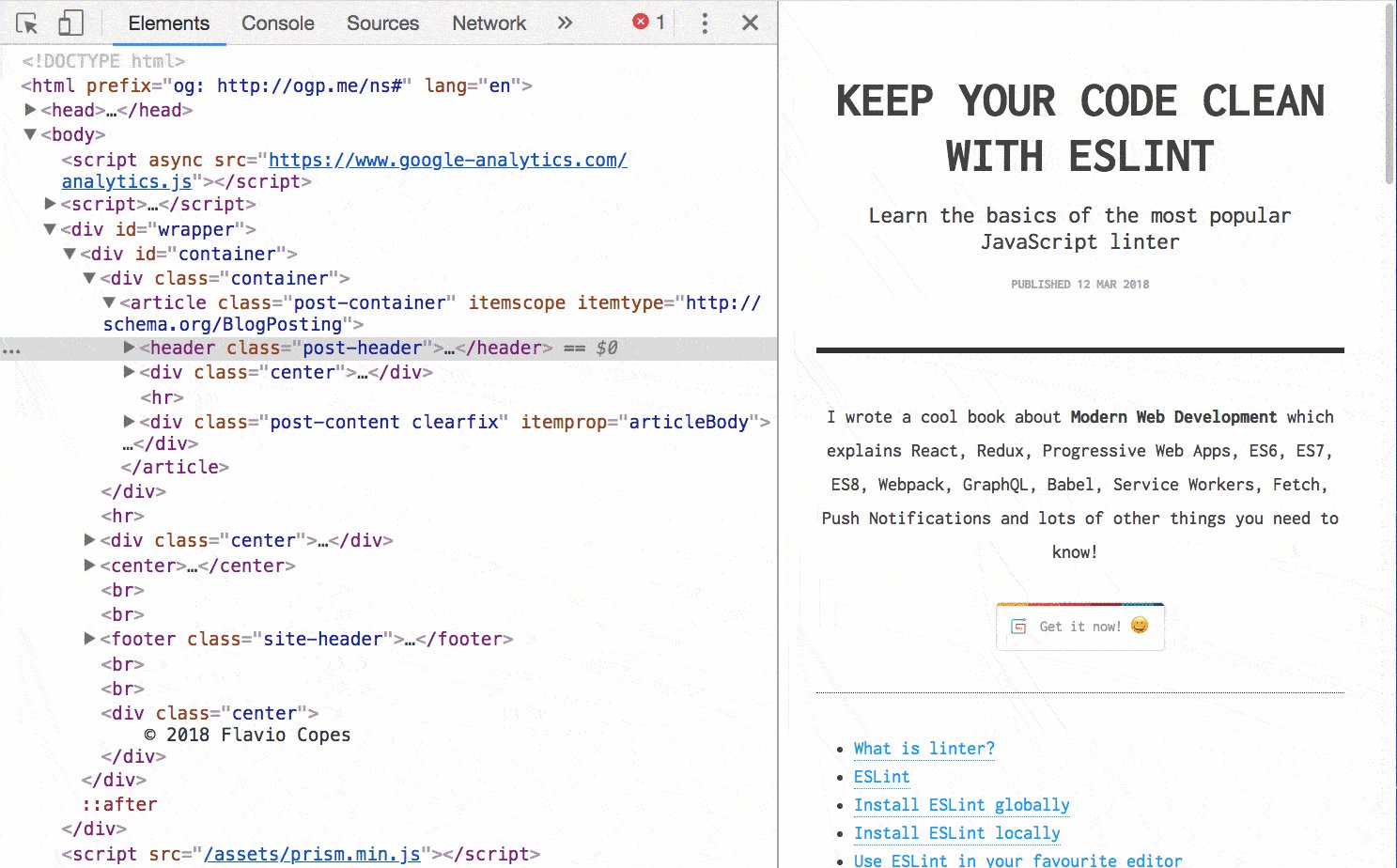
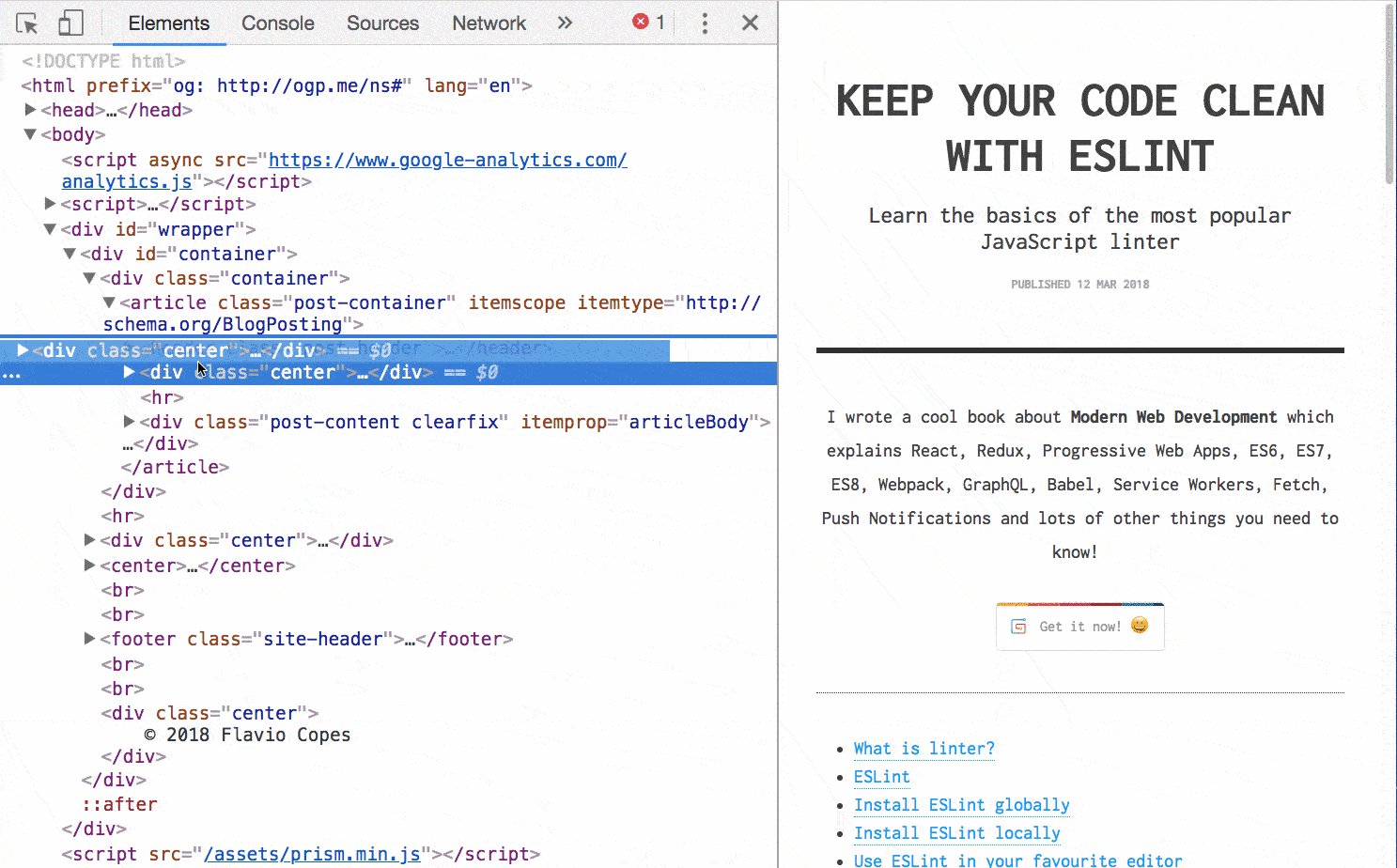
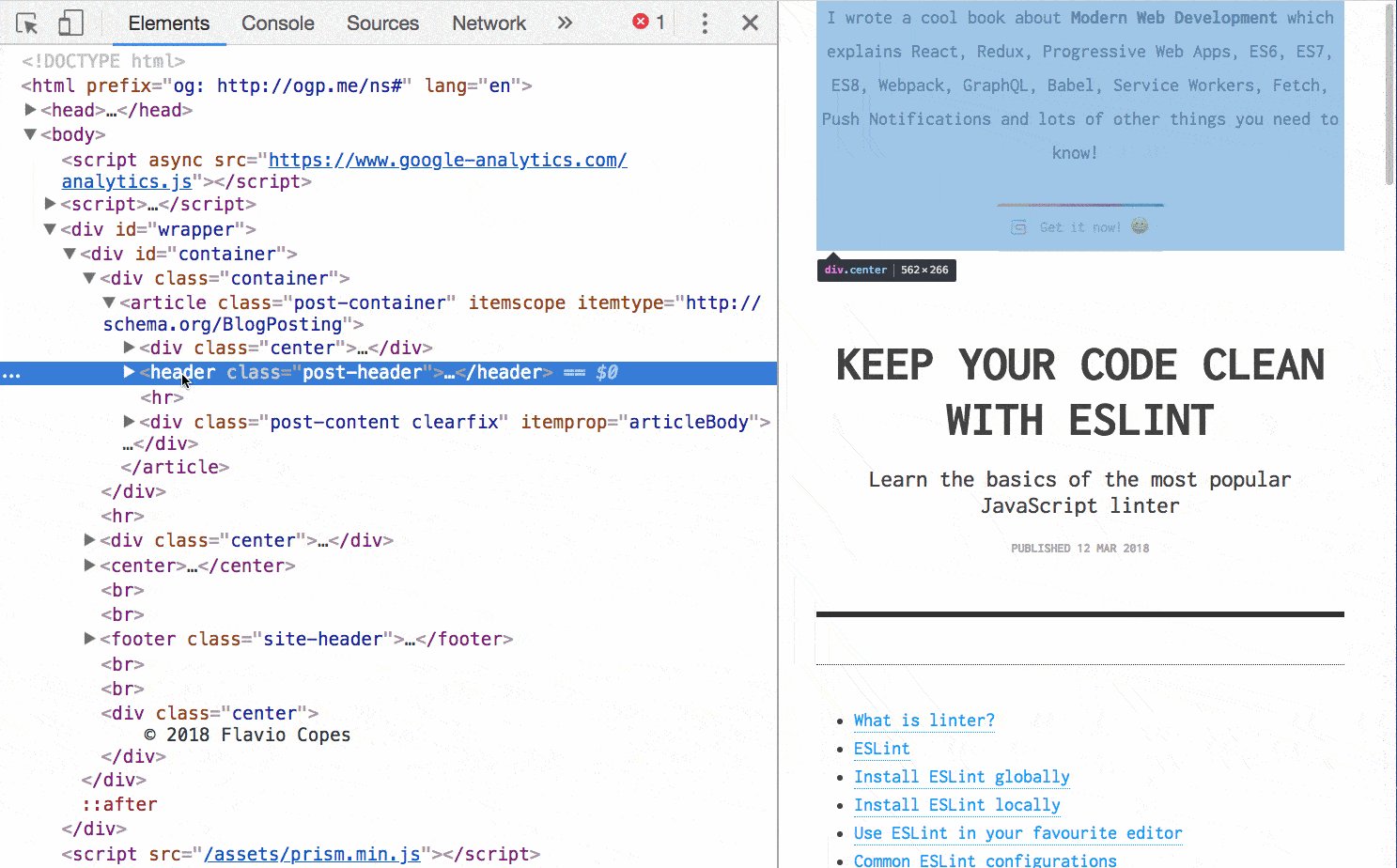
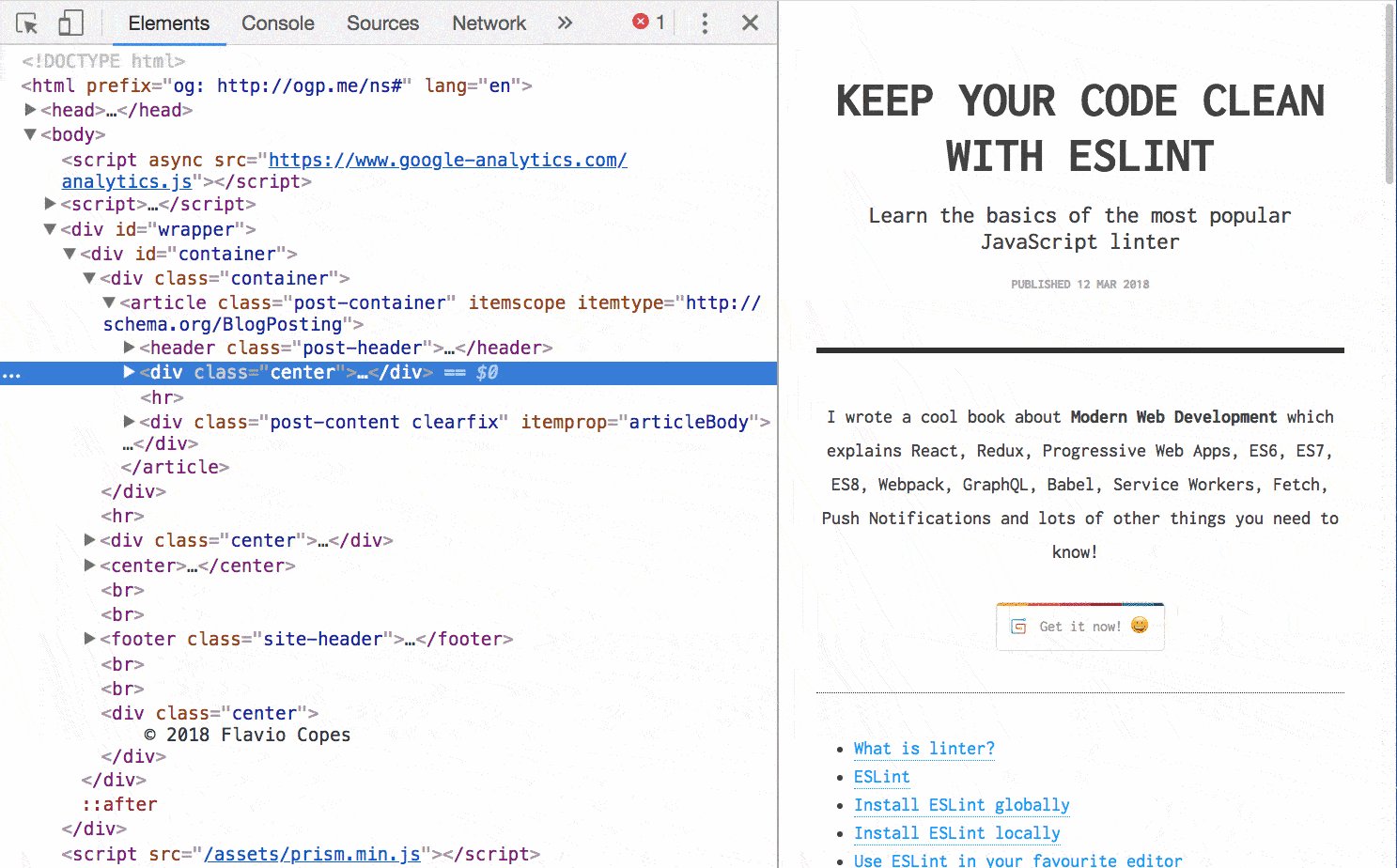
Взято отсюда. Check out my overview of Chrome DevTools if you’re new to them 1. Drag-and-drop in the Elements panel In the Elements panel, you can drag and drop any HTML element and change its position across the page Drag-and-drop in the Elements panel 2. Reference the currently selected element in the Console Select a node in the Elements panel,…Продолжить читать «Крутой Chrome DevTools — советы и рекомендации»
Все эти замечательные сайты, представленные ниже, имеют самое непосредственное отношение к логотипам и типографике. Все они представляют собой сервисы, куда креативные дизайнеры со всего мира публикуют свои творения. И поэтому, если вы в поисках вдохновения ищете самые свежие выдающиеся логотипы и самую оригинальную типографику, то эти сайты, несомненно, то место, куда следует заглянуть. Множество красивой…Продолжить читать «20 сайтов, где можно найти логотипы и типографику для вдохновения»
Синемаграфы — фотографии, на которой происходят незначительные повторяющиеся движения. Обычно они представлены в GIF-формате и создают зрителю иллюзию просмотра видео. Их получают путём создания серии фотографий из видеозаписи с последующей обработкой в графическом редакторе, когда фотографии объединяются в беспрерывный цикл последовательных кадров так, что анимированный объект (например, болтающиеся человеческие ноги) воспринимается, как беспрерывно повторяющееся движение, в…Продолжить читать «Синемаграфы»
Источник: Студия дизайна «Чипса» Каждый проект по дизайну мы бъём на этапы. Первым идет этап анализа. Что это за этап, когда он нужен, а когда нет? Ответы на эти вопросы в данной статье. Что мы называем этапом анализа? Это этап генерации идей и создания карандашных набросков. Это первый этап по проекту. Выполняя его, мы: 1. Вникаем…Продолжить читать «Что такое этап анализа в дизайне и почему он важен в каждом проекте?»
Источник: Студия дизайна «Чипса» Узнайте как сделать эффективный сайт: коротко об этапах анализа, проектирования и дизайна. …разработка сайта с уникальным дизайном, концепцией, эффектами анимации, сложной структурой и несколькими задачами (например, такой или такой) занимает в разы больше времени и куда более сложна. Открою внутреннюю кухню — кратко расскажу, как проходят этапы анализа, проектирования и дизайна сайта при индивидуальной разработке у…Продолжить читать «Проектирование и дизайн сайта в студии «Чипса»»
Источник: Студия дизайна «Чипса» Зачем в принципе нужны прототипы, для тех, кто не знает. Они позволяют ещё до дизайна понять каким образом будут выглядеть страницы сайта, как на них будут размещены элементы, насколько удобны и понятны будут страницы. Главное — за прототипы можно посадить представителя целевой аудитории и попросить взаимодействовать с ними, предварительно погрузив в тему, определив…Продолжить читать «Создание прототипа сайта — процесс на примере стартовой страницы»
Ну, а что?) Иногда бывает так нравится цитата, что целый день (а то и дольше) крутится в голове, а иногда цитата может даже помочь (если увидеть ее в нужный момент). Пока буду собирать их тут, а потом, пожалуй, сделаю для цитат отдельную рубрику, и буду выводить их в случайном порядке в шапке (хорошая цитата всегда…Продолжить читать «Цитатник»
Тут я буду собирать ссылки на видео от Skillbox.ru, которые не успеваю посмотреть (но очень хочу) или очень крутые (на мой взгляд). Дизайн мобильных приложений Павел Горшков Дизайн-директор Redmadrobot PhotoshopBattle #3 — Любительская лига (др у Попкова) 0
Источник: https://habrahabr.ru/post/350966/ Устраните элемент таинственности в выборе шрифтов с нашим пошаговым руководством Если всё сделать правильно, то типографика становится невероятно мощным инструментом. Обратимся к сочинениям Роберта Брингхёрста, чья книга «Основы стиля в типографике» (The Elements of Typographic Style) десятилетиями служила остроумным справочником для профессионалов. Там вы найдёте возвышенную формулировку ремесла. По Брингхёрсту, типографика «существует для уважения…Продолжить читать «Выбираем веб-шрифты: руководство для начинающих»